Update Username Indischool Wifi Kartu Spin
Sampai 31-03-2016
Username :87403681934
Password : 38336099078794
Username :87403681933
Password : 18511563867136
Username :87401233647
password : 56472417964300
Username: 87403681549
password : 19285808139310
username : 87403681578
password : 68348027271944
username : 87403681801
password : 78463405963681
username : 87403681544
password : 16265029124322
username :87403681547
password : 83665828171751
username : 87403680265
password : 49683113304784
username : 87401232096
password : 31613719592248
username : 87401232010
password : 60423133570157
username : 87401232011
password : 36551820923082
username : 87403680238
password :53732704028874
username : 87403680249
password : 22686337276357
tunggu yang terbaru, semoga beruntung...
Rabu, 22 April 2015
Jumat, 14 Maret 2014
Mengatasi Masalah Resolusi Display Windows 8 di Netbook
Tampilan yang sangat menarik dan berbeda dari versi Windows sebelumnya di Windows 8 adalah adanya Start Screen, dengan bentuk kotak dan segi panjang yang berwarna warni.
Umumnya Netbook mempunyai resolusi 1024 x 600 (di bawah persyaratan minimum Windows 8), dan ketika kita akan mencoba menaikkan sudah tidak bisa lagi karena sudah maksimal.
Agar Resolusi display netbook Windows 8 dapat dinaikkan, ada triknya, ikuti langkahnya dibawah ini.
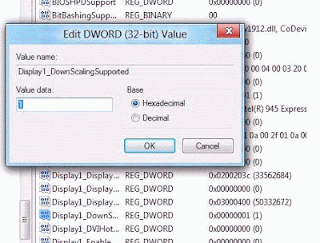
Masuk ke Registry Editor (logo windows+R, kemudian ketikRegedit )
Cari dword : Display1_DownScalingSupported (silakan copas), gunakan Ctrl+F untuk pencarian , kalau sudah ketemu, dobel klik dan ubah nilainya dari 0 menjadi 1, klik Ok, teruskan pencarian dengan menekan tombol F3, kalau menemukan kembali, ubah juga nilainya dari 0 ke 1.
Kemudian Restart Netbook
Setelah nyala kembali, klik kanan di layar, dan pilih Screen Resolution, maka (kalau tidak ada masalah lain) resolusi sudah bisa dinaikkan dari 1024 x 600 menjadi 1024 x 768. dan sekarang semua Apps Windows 8 sudah dapat dijalankan.
Error Yang Menyebabkan Blue Screen atau BSOD Pada Vista dan 7

Siapapun yang sudah memakai OS Windows yang cukup lama, berarti tidak asing lagi yang namanya Blue Screen. Blue Screen adalah kejadian dimana hardware atau OSnya sendiri mengalami error yang serius, yang dapat menyebabkan instabilitas dalam komputer tersebut. Bahasa seremnya dari blue screen adalah BSOD (Blue Screen Of Death), arak - arak wae. Pada umumnya ada 10 pesan pada BSOD jika komputer kamu terkena error:
REGISTRY_ERROR, error ini sangat jarang sekali terjadi dan terjadi karena gagal mengakses registry Windows. Masalah ini dapat diselesaikan dengan cara merestore backup yang anda punya sebelumnya
DIVIDE_BY_ZERO_ERROR, error ini terjadi karena ada aplikasi yang berusaha membagi variabel selain nol dengan variabel 0. Dalam matematika, jika suatu angka bukan nol dibagi nol, maka hasilnya adalah "Tidak Terdefinisikan". Sama dengan error ini. Solusinya adalah memeriksa memory dump dari Windows kamu.
KMODE_EXCEPTION_NOT_HANDLED, error ini muncul karena ada hardware yang pengaturan drivernya salah. Sangat sulit untuk membuat komputer kamu hidup kembali.
INVALID_PROCESS_ATTACH_ATTEMPT, error ini muncul karena pada kode bug 0x5, yang menunjukkan bahwa proses kernel mencoba untuk mengakses proses lainnya. Tidak ada cara untuk menghilangkan error ini.
HARDWARE_INTERRUPT_STORM, error ini muncul karena ada driver dari firmware yang sangat error mencoba untuk diinstal. Solusinya adalah dengan memakai device manager, dan uninstall driver tersebut
INACCESSIBLE_BOOT_DEVICE, error ini muncul karena Windows kesusahan untuk membaca dari Harddisk kamu. Bisa juga karena driver harddisk kamu yang salah. Atau juga bisa disebabkan oleh virus, jadi jalankan Antivirus kamu
PFN_LIST_CORRUPT, error ini muncul karena RAM kamu rusak total. Solusinya adalah terpaksa beli RAM baru
MACHINE_CHECK_EXCEPTION, jika processor kamu sudah di overclocked, masalah ini dapat terjadi. Periksa juga power supply.
MULTIPLE_IRP_COMPLETE_REQUESTS, kode bug 0x44 yang artinya kesalahan dari driver logic. Ini bisa saja terjadi karena komputer yang sering digunakan terlalu lama. Tidak ada solusi.
NMI_HARDWARE_FAILURE, error ini muncul karena buruknya SIMMS. Untuk solusinya, bawa komputer kamu ke toko komputer untuk diperbaiki.Nah, itu dia 10 BSOD yang mungkin muncul komputer kamu. Jadi tetep waspada, biar gak kena BSOD. Semoga bermanfaat.
DIVIDE_BY_ZERO_ERROR, error ini terjadi karena ada aplikasi yang berusaha membagi variabel selain nol dengan variabel 0. Dalam matematika, jika suatu angka bukan nol dibagi nol, maka hasilnya adalah "Tidak Terdefinisikan". Sama dengan error ini. Solusinya adalah memeriksa memory dump dari Windows kamu.
KMODE_EXCEPTION_NOT_HANDLED, error ini muncul karena ada hardware yang pengaturan drivernya salah. Sangat sulit untuk membuat komputer kamu hidup kembali.
INVALID_PROCESS_ATTACH_ATTEMPT, error ini muncul karena pada kode bug 0x5, yang menunjukkan bahwa proses kernel mencoba untuk mengakses proses lainnya. Tidak ada cara untuk menghilangkan error ini.
HARDWARE_INTERRUPT_STORM, error ini muncul karena ada driver dari firmware yang sangat error mencoba untuk diinstal. Solusinya adalah dengan memakai device manager, dan uninstall driver tersebut
INACCESSIBLE_BOOT_DEVICE, error ini muncul karena Windows kesusahan untuk membaca dari Harddisk kamu. Bisa juga karena driver harddisk kamu yang salah. Atau juga bisa disebabkan oleh virus, jadi jalankan Antivirus kamu
PFN_LIST_CORRUPT, error ini muncul karena RAM kamu rusak total. Solusinya adalah terpaksa beli RAM baru
MACHINE_CHECK_EXCEPTION, jika processor kamu sudah di overclocked, masalah ini dapat terjadi. Periksa juga power supply.
MULTIPLE_IRP_COMPLETE_REQUESTS, kode bug 0x44 yang artinya kesalahan dari driver logic. Ini bisa saja terjadi karena komputer yang sering digunakan terlalu lama. Tidak ada solusi.
NMI_HARDWARE_FAILURE, error ini muncul karena buruknya SIMMS. Untuk solusinya, bawa komputer kamu ke toko komputer untuk diperbaiki.Nah, itu dia 10 BSOD yang mungkin muncul komputer kamu. Jadi tetep waspada, biar gak kena BSOD. Semoga bermanfaat.
Cara Menghapus Folder 'windows.old' Setelah Upgrade Ke Windows 8
 Jika anda mengupgrade dari Windows 7 ke Windows 8, di drive C:\ akan ada folder 'windows.old'. Di folder tersebut, terdapat berbagai instalasi program lama Windows 7 dan sama sekali tidak ada gunanya. Ukurannya juga sangat besar dan menghabiskan harddisk anda. Untuk itu, tidak ada alasan untuk tidak menghapus folder tersebut. Windowsku akan membagikan, bagaimana caranya menghapus folder tersebut, karena jika di hapus seperti biasa, anda tidak dapat melakukannya dan akan muncul pesan 'error'.
Jika anda mengupgrade dari Windows 7 ke Windows 8, di drive C:\ akan ada folder 'windows.old'. Di folder tersebut, terdapat berbagai instalasi program lama Windows 7 dan sama sekali tidak ada gunanya. Ukurannya juga sangat besar dan menghabiskan harddisk anda. Untuk itu, tidak ada alasan untuk tidak menghapus folder tersebut. Windowsku akan membagikan, bagaimana caranya menghapus folder tersebut, karena jika di hapus seperti biasa, anda tidak dapat melakukannya dan akan muncul pesan 'error'.Folder 'windows.old' berada di drive C:\
 Jika anda melihat properties dari folder tersebut, ukuran dari folder tersebut adalah 7 GB. Itu sangatlah memakan harddisk dan harus anda hapus.
Jika anda melihat properties dari folder tersebut, ukuran dari folder tersebut adalah 7 GB. Itu sangatlah memakan harddisk dan harus anda hapus. Dan jika anda mencoba menghapusnya dengan cara biasa, maka anda tidak akan berhasil dan akan muncul pesan error.
Dan jika anda mencoba menghapusnya dengan cara biasa, maka anda tidak akan berhasil dan akan muncul pesan error. Solusinya
SolusinyaJalankanlah "Disk Cleanup". Caranya klik Start, maka Start Screen akan muncul. Ketik "Disk Cleanup" lalu klik bagian "Settings".
 Lalu, klik "Free up disk space by deleting unnecessary files"
Lalu, klik "Free up disk space by deleting unnecessary files"
Maka, "Disk Cleanup" akan muncul. Langsung saja klik OK.
 Selanjutnya, klik "Clean up system files".
Selanjutnya, klik "Clean up system files". Anda akan diminta untuk memilih Drive lagi. klik saja OK. Setelah 'Disk Cleanup' mencari file yang tidak berguna, maka daftarnya akan ditampilkan. Beri tanda centang pada "Previous Windows installations"
Anda akan diminta untuk memilih Drive lagi. klik saja OK. Setelah 'Disk Cleanup' mencari file yang tidak berguna, maka daftarnya akan ditampilkan. Beri tanda centang pada "Previous Windows installations" Jika sudah memberikan tanda centang, klik saja OK. Maka anda akan diberikan konfirmasi sekali lagi, klik saja "Delete files". Tunggu hingga proses pembersihan selesai.
Jika sudah memberikan tanda centang, klik saja OK. Maka anda akan diberikan konfirmasi sekali lagi, klik saja "Delete files". Tunggu hingga proses pembersihan selesai. Cara ini juga bisa anda terapkan jika anda mengupgrade komputer anda dari Windows XP ke Windows Vista, atau dari Windows Vista ke Windows 7. Selamat mencoba.
Cara ini juga bisa anda terapkan jika anda mengupgrade komputer anda dari Windows XP ke Windows Vista, atau dari Windows Vista ke Windows 7. Selamat mencoba.Bukti Neil Amstrong tidak pernah mendarat di bulan
Siapa yang belum pernah mendengar nama Neil Amstrong? tidak ada kan? saya yakin semua orang sudah pernah mendengar nama itu. Neil amstrong yang terkenal sebagai manusia pertama yang mendarat di bulan itu meninggal 26 Agustus 2012 di Amerika serikat. beliau meninggal di usia ke 82. saya pribadi turut berduka cita terlepas dari kontroversi nya.
Kembali ke topic. beberapa pihak meragukan Neil amstrong melakukan pendaratan di bulan. ada yang bilang itu rekayasa untuk menaikkan citra Amerika serikat. terlebih saat itu amerika sedang dilanda malu karena kalah dari Vietnam. apalagi saat itu Rival amerika, Uni Soviet selalu unggul dalam berbagai hal salah satunya ilmu astronomi yang juga sudah lebih dahulu membuat satelit Lunar. sudah menjadi rahasia umum kalau kedua negara ini dari dulu terlibat perang dingin.
Ini adalah beberapa bukti berupa foto yang saya temukan dari berbagai sumber :
1. seharusnya bendera di ruang hampa udara tidak bisa berkibar

2. kamera berada di dada astronot, tapi lihat kenyataanya

3. tidak ada bintang sama sekali ( ini yang paling jelas)

4. mestinya tanahnya bolong karena semburan mesin jet, nyatanya?

5.Objek mestinya terlihat gelap karena, ditutupi roket

6.Jejak kaki yg ditinggalkan jelas sekali

7.Ada bayangan seperti kena cahaya studio

8. semua aktivitas disana saat itu berlatar sama

9. perhatikan


10. mestinya bayangannya satu arah

Ini adalah beberapa bukti berupa foto yang saya temukan dari berbagai sumber :
1. seharusnya bendera di ruang hampa udara tidak bisa berkibar
2. kamera berada di dada astronot, tapi lihat kenyataanya
3. tidak ada bintang sama sekali ( ini yang paling jelas)
4. mestinya tanahnya bolong karena semburan mesin jet, nyatanya?
5.Objek mestinya terlihat gelap karena, ditutupi roket
6.Jejak kaki yg ditinggalkan jelas sekali
7.Ada bayangan seperti kena cahaya studio
8. semua aktivitas disana saat itu berlatar sama
9. perhatikan
10. mestinya bayangannya satu arah
sekian beberapa foto resmi dari Amerika mengenai pendaratan Neil Armstrong di bulan. apakah kalian merasa sudah dibodohi oleh propaganda yang dilakukan amerika?
kalau saya sendiri masih ragu pada setiap tindakan yang dilakukan oleh Amerika. selebihnya terima kasih, semoga memberi ilmu bagi kalian semua ...
Kumpulan Efek - Efek Blog ( Lengkap )
Memang selalu ada cara untuk mempercantik penampilan blog. kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog.....
Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek, animasi dan widget - widget serupa akan menambah beban loading blog sobat, jadi mohon di perhitungkan sebelum sobat memasang efek ini. Efek yang akan saya posting kali ini, akan saya bagi 2 yaitu efek ringan ( loading ringan ) dan efek menegah hingga berat. ( kayak tinju aja.. ) .
Sobat yang tertarik memasangnya silahkan ikuti tutorial memasang efek - efek pada blogberikut.
A. Efek Ringan
Mungkin Ini adalah efek yang biasa sobat lihat saat sobat blogwalking.
1. Efek salju berjatuhan
<script src='http://ajaran-online.googlecode.com/files/snow.js' type='text/javascript'></script>
2. Efek hati bertaburan
<script src='http://ajaran-online.googlecode.com/files/lovingheart.js' type='text/javascript'></script>
3. Efek bintang bertaburan
<script src='http://ajaran-online.googlecode.com/files/bintang.js' type='text/javascript'></script>
4. Efek kembang api
<script src='http://ajaran-online.googlecode.com/files/kembangapi.js' type='text/javascript'></script>
5. Efek Gelembung
<script src='http://ajaran-online.googlecode.com/files/efek-gelembung.js' type='text/javascript'></script>
5. Efek Kupu - Kupu Terbang
<script language="JavaScript1.2" src="http://ajaran-online.googlecode.com/files/Kupu-kupu1.js"></script>
Cara pemasangan :
- Klik rancangan --> Edit html
- Letakkan script efek di atas kode </body>
- Klik Save
B. Efek Menengah - Berat
Efek ini saya ambil dari http://www.netdisaster.com. Untuk demo dari salah satu script berikut, silahkan lihat di sini..
1.Meteor Jatuh
<script language="javascript">
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
2. Banjir
<script language="javascript">
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
3. Bunga Mekar
<script language="javascript">
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
4. Bom Atom
<script language="javascript">
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
5. UFO
<script language="javascript">
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://ajaran-online.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
6. Graffity
<script language="javascript">
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
7. Shaver
<script language="javascript">
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
8. Gun
<script language="javascript">
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
9.Bloody gun
<script language="javascript">
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
10. Paint ball
<script language="javascript">
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
11. Chainsaw
<script language="javascript">
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
12. Dinosaur
<script language="javascript">
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
13. Lebah
<script language="javascript">
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
14. Lalat
<script language="javascript">
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
15. Semut
<script language="javascript">
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
16. Siput
<script language="javascript">
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
17. Cacing
<script language="javascript">
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
18. Mold
<script language="javascript">
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
19. Bayi merangkak
<script language="javascript">
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
20. Telur mata sapi
<script language="javascript">
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
21. Kopi tumpah
<script language="javascript">
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
22. Terbakar
<script language="javascript">
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
23. Tomat
<script language="javascript">
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
24. Creampie
<script language="javascript">
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
25. Murka
<script language="javascript">
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
26. Sapi Jorok
<script language="javascript">
nd_mode="cow";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="cow";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
27. Anjing Jorok
<script language="javascript">
nd_mode="dog";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="dog";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
28. Kencing Sembarangan
<script language="javascript">
nd_mode="pee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="pee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://ajaran-online.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
Cara pemasangan :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan script efek di dalam kotak yang di sediakan
- Klik save dan lihat hasilnya.
Efek yang ke 2 berbeda dengan efek yang pertama. di efek ke 2, efek bisa dimatikan secara manual, sedangkan yang pertama sebaliknya ( tidak bisa dimatikan selama masih memasang scriptnya ). so, pilih mana yang terbaik menurut sobat.. salam..
Kamis, 13 Maret 2014
Kumpulan Widget Animasi Yang Lucu dan Keren Untuk Blog

Cara Memasang Widget Animasi Yang Lucu dan Keren di Blog -
Banyak hal yang dapat membuat sebuah blog dikatakan menarik, selain dari isi content atau postingan , ternyata ada hal - hal lain yang bisa membuat si blog terlihat lebih menarik dan tentunya banyak pengunjungnya. Nah selain postingan, disain dan animasi / pernak - pernik blog ternyata dapat meningkatkan performa dari suatu blog.. ga percaya ? cobalah anda berkunjung kesuatu blog yang disainnya polos hanya berisikan artikel saja kemudian bandingkan dengan blog yang berisi postingan menarik dengan disain yang menarik pula . Pasti kita akan lebih betah berlama-lama di blog yang berisi artikel menarik dan disain / animasi yang menarik itu bukan ? tentunya. Dan, memberikan efek animasi di blog itu ga sulit kok, dan pilihan animasinya pun beragam bergantung selera. . nah dibawah ini ada beberapa contohwidget animasinya. Kalo udah cocok, berikut langkahnya :
Cara Memasang Widget Animasi Di Blog
1.Copy script yang ingin anda munculkan animasinya
2.Login ke Blog
3.Pilih Rancangan
4.Tambah gadget
5.Pilih edit html atau script,
6.Pastekan script tadi
7.Lalu save.. “pasti akan langsung muncul animasi yang anda pilih tadi”
selamat mencoba..
1.helicopter

<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="widget animasi lucu bergerak atau gif" alt="animasi bergerak naruto dan onepiece"/></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
2. Ekspresi muka

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/742/th/74214.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">Ekspresi</a></center></small></div>
3. Kodok mata gede

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/466/th/46606.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
4 Spiderman

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/3/th/312.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
5.Pig

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/110/th/11046.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
6. Muka senyum

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/197/th/19769.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
7. monyet

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/458/th/45845.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
8.Doraemon

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1031/th/103123.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
9.Spongebob

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1028/th/102882.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
10.Panda

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/212/th/21215.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
11.Monyet loncat

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53966.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
3.Pilih Rancangan
4.Tambah gadget
5.Pilih edit html atau script,
6.Pastekan script tadi
7.Lalu save.. “pasti akan langsung muncul animasi yang anda pilih tadi”
selamat mencoba..
1.helicopter

<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="widget animasi lucu bergerak atau gif" alt="animasi bergerak naruto dan onepiece"/></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
2. Ekspresi muka

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/742/th/74214.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">Ekspresi</a></center></small></div>
3. Kodok mata gede

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/466/th/46606.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
4 Spiderman

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/3/th/312.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
5.Pig

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/110/th/11046.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
6. Muka senyum

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/197/th/19769.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
7. monyet

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/458/th/45845.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
8.Doraemon

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1031/th/103123.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
9.Spongebob

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1028/th/102882.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
10.Panda

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/212/th/21215.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
11.Monyet loncat

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53966.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
12.Anime cewek

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/228/th/22801.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
13.Saringgan

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/228/th/22801.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
13.Saringgan

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com//" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/712/th/71266.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
14.Naruto berubah

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/656/th/65649.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">My Widget</a></center></small></div>
15.Gajah loncat

<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0"src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">Widget-Animasi</a></center></small></div>
16. Lumba lumba

<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0"src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Click to get more." /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">Widget Animasi</a></center></small></div>
17.Kucing tidur

<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0"src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Click to get more." /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">Widget Animasi</a></center></small></div>
18.Ayam betelur

<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"><a href="http://www.cakrawaladunia.com/" target="_blank"><img border="0"src="http://content.sweetim.com/sim/cpie/emoticons/00020541.gif" title="Click to get more." /></a><small><center><a href="http://permathic.blogspot.com/2012/04/kumpulan-widget-animasi-yang-lucu-dan.html" target="_blank" title="Cara Memasang Widget Animasi">Widget</a></center></small></div>
silahkan tinggalkan komentar anda.........
Langganan:
Postingan (Atom)